SmackDatRat
Hey there! I'm thrilled to share the wild ride of our senior design project, "Smack Dat Rat." In our Alt Ctrl Arcade Game, Smack Dat Rat, two players embark on an adventure in New York Kitty which rats have taken over! The city has hired you and your competitor as cat rival exterminators to smack the rats out of the city! Our core gameplay involves navigation, competition, and SMACKING. Use your mini-map rat track navigator, joystick, and cat paws to SMACK THE RATS out of town! This experience can only be captured with this unique control scheme because players embody cat-ness with cat paws and cat scratcher post-navigation joystick. In addition, we build rat buttons ready to be smacked with the cat's paws!
HOW TO PLAY:
The controls are:
Player one:
- Movement: WASD
- Smack: Q
Player two:
- Movement: arrows
- Smack: enter
Please note the UI is also controlled by the same controls:
- Navigation: WASD /arrows
- Click: Q/enter
Check out our teaser trailer here
Behind the Scenes: Crafting the Purr-fect Experience:
As a solo programmer and tech artist, I took on multiple roles to bring "Smack Dat Rat" to life. From shaping the game's core mechanics to refining the user interface, my responsibilities included coding, UI design, implementation, technical artistry, and animation. Developing and bringing this cat-and-rat world to life really deepens my passion for gaming and tech skills. Our hard work paid off, resulting in a game that immerses players in a true feline adventure that lets players embrace their inner cat throughout the game. The journey from the initial concept to the final project was a rollercoaster of ideas and adjustments. Between Deliverables 1 and 2, I revamped the entire game input system, redesigned the minimap, and connected the level design to scripts. My hands were deep in the code, helping to fix bugs, redo player animations, and create shaders and effects for that extra oomph. Moving closer to the GDC submission, we dove even more profoundly. Water shaders, juicier elements in levels, and a slicker player rotation became my focus. I also fine-tuned the rat responsiveness and created a seamless game loop – returning players to the main menu after completing all levels. "Smack Dat Rat" is more than just a game; it's a journey of creativity, collaboration, and late-night debugging sessions. As a senior wrapping up college, this project culminates my academic journey, representing my passion for game development. Seeing our playtesters' smiles and excitement while playing our game was worth all the hard work and challenges.
Some specifics on the creative process and challenges I faced in developing "Smack Dat Rat":
Original Ideas: Our initial concept was an arcade game based on Whack A Mole in which the player will smack rats using a broom or cat paws. After going around asking, we received much more excitement from players when describing the smacking with the cat paws. From that point, I tried to capture the joy and silliness of cats playing while adding more depth. After exploring that with my team, we decided to add a navigation aspect to our game mechanics.
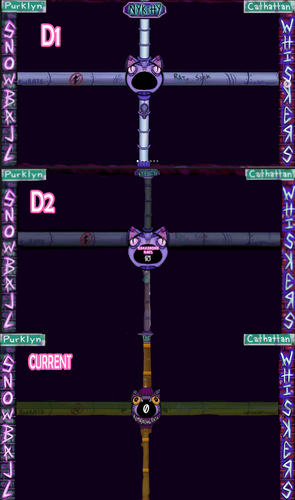
Feedback & Changes: After our first playtest, more story and variety were needed. Testers found it repetitive after a few minutes. I worked with the artist to develop more unique environments that expanded the game world. We added more rats and improved our mini-map systems to encourage and ease exploration.
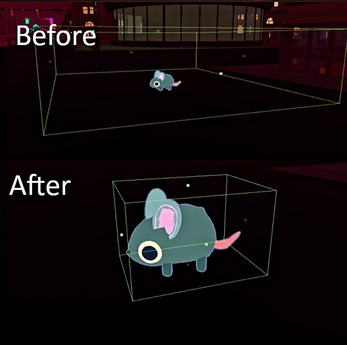
Level Design: Connecting levels to scripts was challenging - each rat had to behave differently depending on its area. It took many iterations to get it balanced and prevent bugs. Then, as we went through more playtesting sessions and received new feedback and observations from our playtesters, we could identify blind spots in level design or areas in which the environment and script connection weren't optimizable. The main area in which I faced these issues was with the collider, as shown in one of the images on the sidebar. After our D1 submission and presentation, the leading issue players described was not seeing the rat and not getting detected by the collider after smacking it. From the feedback, I decided to switch out my course of action and, instead of only using colliders, integrate raycasting into my collider detection system. After that, I fixed the looking-at-rat script to be more precise, and with the artist changed our models and animation while ensuring that they will stay within the player's POV when the smacking occurs.
- Input System: The original input made rotating the cat feel floaty. Revising it based on controller tests made movement much smoother and more realistic.
- Mini-map: Early versions lacked clarity. Refining its design using feedback ensured players always knew where to go.
- Bug Fixes: Many late nights were spent squashing bugs like cats getting stuck in different environment areas or spawning onto a wall, not being instantiated into the scene correctly.
- Score system: in our initial idea, we viewed each level to be independent of the other; however, after receiving feedback between D1 and D2, I decided to have the score counter carry through the difference as it was found to be more accelerating and joyful to the players.
- Animation: Redoing animations to feel more fluid and realistic in response took extra time but really elevated the polish.
Some key challenges included:
- Balancing gameplay/progression so it stayed fun but presented a challenge
- Integrating and creating our collection system
- Optimization as levels/assets became more complex
- Coordinating art/programming workflows as a sole developer
- Ensuring accessibility and fun across control methods
The feedback process was immensely valuable for elevating the project. I'm proud of how we used playtesting to iteratively improve "Smack Dat Rat" into a truly delightful experience.
My specific deliverables across all disciplines included:
- Well-documented Github repository
- Functional game reflective of game design
- Seamless integration with alt controllers
- WebGL Builds for Itch.io throughout the different development stages.
- Itch io page creation and maintenance.
- Windows Built for in-person showcases (alt controllers)
- Multiple Windows Builds for playtesting and documenting in-progress builds
- Scripts for:
- Player Movement
- Collection Scheme
- Game/Difficulty Progression
- Mini Map Navigation System
- Different UI screens
- Collision
- Scene Management
- Game Management
- Main Gameplay
- Scene, Audio, UI Management
- UI Navigation (alt controller and keyboard versions)
- VFX, SFX, UI Triggers
- Implementation of game assets, game design, and some of our stretch goals
- Creation of prefabs and Unity scenes
- Creation of all unity scene
- Assembled all three environments into one cohesive game
- White boxing and determining art asset dimensions with the artists.
- Balanced game design and mechanics that center the core loop and story.
- Clear game progression mechanics and game-over conditions
- Integrated a complete game loop cycle
- Cohesive game design and alt controller experience
- Ideation of game stretch goals
- Design and implement the entire city environment.
- Created different shaders and FX that are used throughout the project.
- Created cat and rat-themed art.
- Implemented and customized two-player models.
- Implemented the UI and assist the UI artist with the design process








Leave a comment
Log in with itch.io to leave a comment.